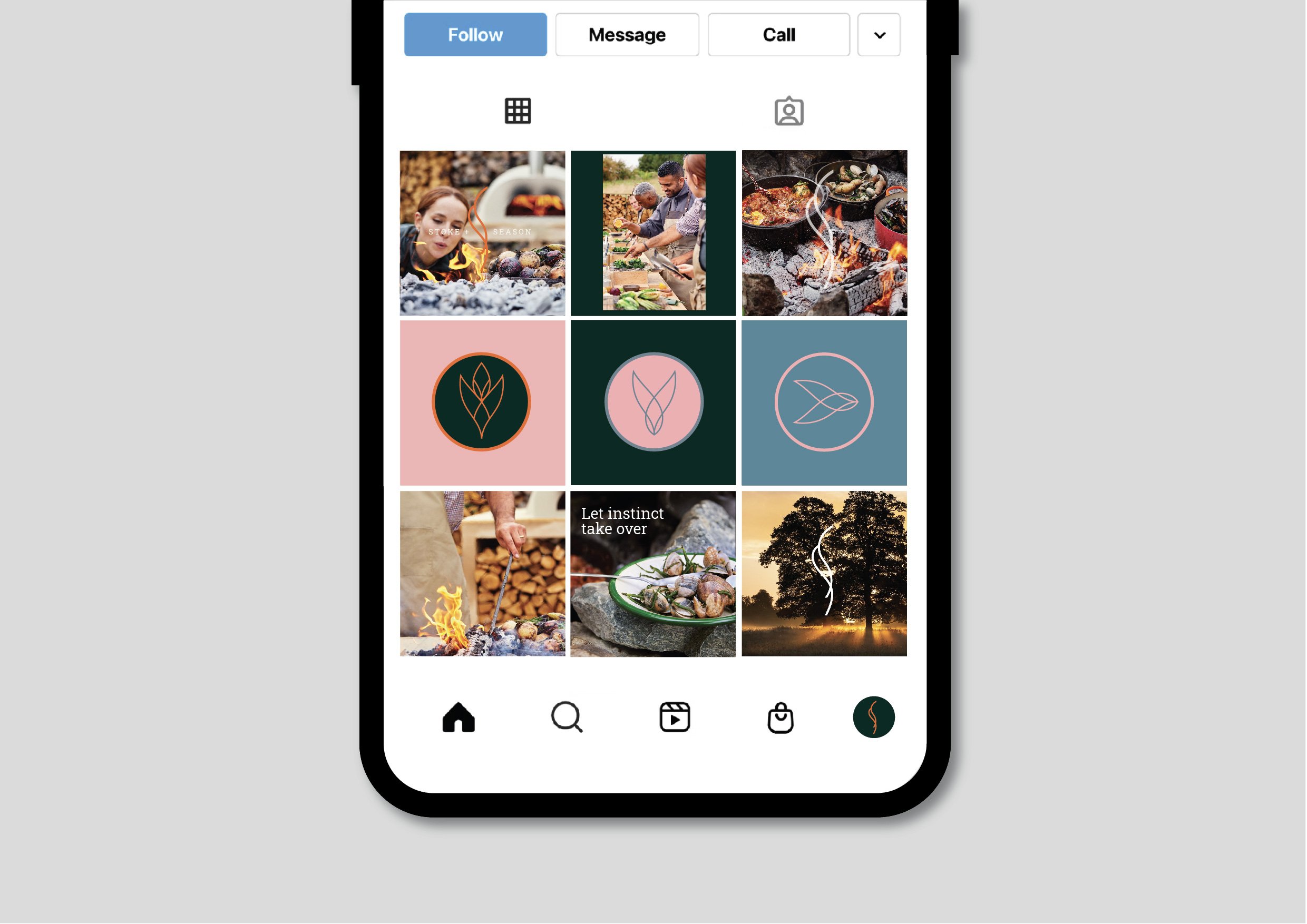
Stoke + Season, let your instinct takeover
Name and create a visual identity for a premium outdoor cooking experience brand. The offering is simple, it’s all about fire + food.
The new brand needed to look elegant and stylish, and appeal to a more discerning, adventurous and curious corporate customer.
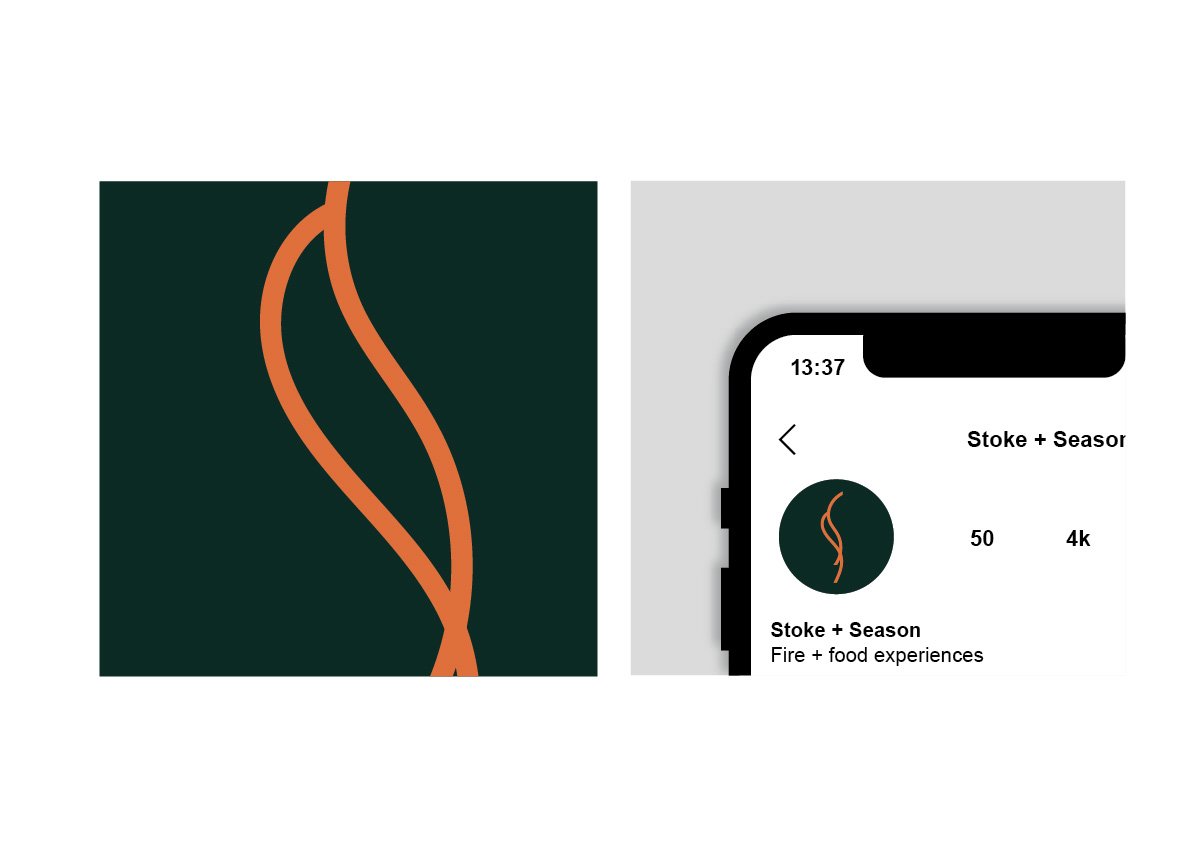
Meet Stoke + Season: where fire and food unite. Our logo, ingeniously constructed from the lead SS’s in the brand name, forms a sleek single flame.
Work commissioned at Strong & Together | Naming | Brand Creation | Art Direction | Copywriting | Social media | Brand guidelines | Website